Because many of you, my dear readers, liked my last article on adding more light to your pictures during these tough months of winter, I decided to share another one of my light finding tricks with you.
I call it ‘white vignette’, despite the fact that the word vignette is usually used to describe dark blurred border around the picture.
I like adding dark vignette to my pictures. I find them cute because they nicely draw attention to the center of an image. I even wrote a tutorial about it once. But my winter photos, oh my winter photos do not need it that much, they need more light, that’s what they need.
Long story short, one day it occurred to me that – maybe – if I used white color instead of black one while creating the vignette, it could help my darker pictures to look better.
I liked the idea, and I loved the result.
Just have a look…

This is the before picture.
When I was taking this picture, the display of my camera was saying it looked alright and that it was properly exposed.
But I did not think so when I saw it on the screen of my laptop.

This is the same picture after a little bit of editing in Photoshop Elements 8 has been done (no vignette yet).
Much better, I think.
I corrected exposure with levels (tutorial here).
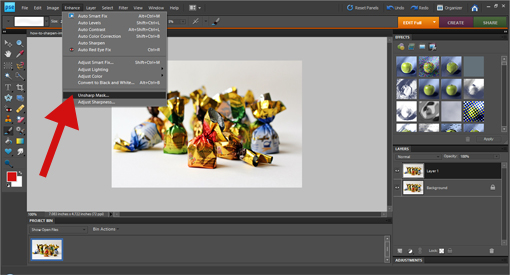
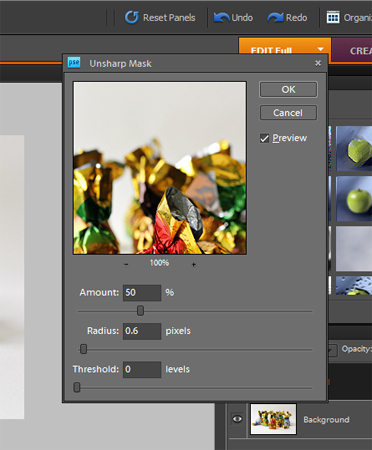
I improved contrast with unsharp mask (tutorial here).
And I sharpened the picture a little (tutorial here).

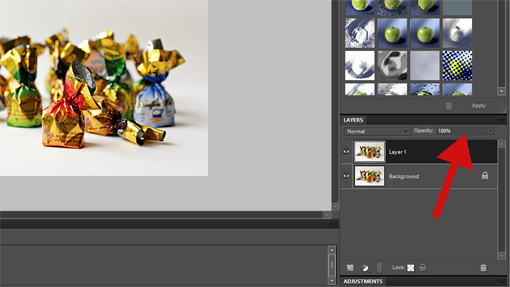
And then I added my white vignette.
I like how it creates an illusion of more light coming in.
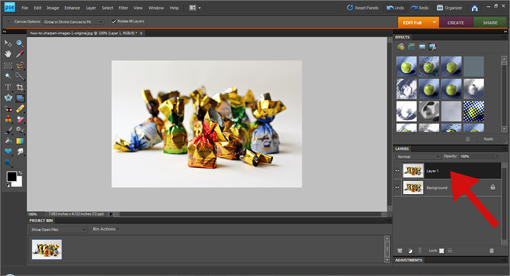
These are the steps that I took:
- Like
- Digg
- Del
- Tumblr
- VKontakte
- Buffer
- Love This
- Odnoklassniki
- Meneame
- Blogger
- Amazon
- Yahoo Mail
- Gmail
- AOL
- Newsvine
- HackerNews
- Evernote
- MySpace
- Mail.ru
- Viadeo
- Line
- Comments
- Yummly
- SMS
- Viber
- Telegram
- Subscribe
- Skype
- Facebook Messenger
- Kakao
- LiveJournal
- Yammer
- Edgar
- Fintel
- Mix
- Instapaper
- Copy Link